
Elementor Review (Hands-On in 2022): Is it the Best WordPress Page Builder?
Considering using Elementor on your WordPress site?
In this hands-on Elementor review, I’ll take you through everything that Elementor has to offer to help you make an informed decision on whether it’s the right tool for your needs.
Spoiler alert – I think that Elementor is one of the best WordPress page builders out there, so I can already tell you that this is going to generally be a positive Elementor review.
It’s also worth pointing out that I’m not alone in thinking that – according to WordPress.org, Elementor is used on over four million WordPress sites while maintaining an incredible 4.9-star rating on over 4,900 reviews (out of 5 stars).
In this review, I hope to explain why it’s so popular so that you can decide if it’s right for you. To help you make your decision, here’s what I’ll cover:
- A basic introduction to Elementor and its features.
- A hands-on tour of the Elementor interface and how it works.
- 10 standout Elementor features that help explain its popularity.
- Whether you should use the free version or pay for Elementor Pro.
Let’s dig in so that you can start building your site in no time.
Elementor Review: Introduction
Elementor is a drag-and-drop, visual page builder plugin for WordPress.
Basically, it lets you design complex pages using drag-and-drop while working on a live visual preview of your site. This approach has several benefits:
- You don’t need any technical knowledge to build beautiful pages.
- There’s no need to jump back and forth between a backend editor and a live preview – you work on the same view that your visitors will see.
- You’re not limited to the WordPress block editor.
- When you want to edit text, you just click and type on the live preview of your page.
As you build your pages, you’ll get tons of:
- Widgets – think of these like content blocks. For example, text is a widget, an image is widget, a button is a widget, etc.
- Design Options – for each content element in your design, you’ll get a detailed set of settings to control how it looks.
- Layout Options – you can use as many “Sections” and “Columns” as needed to build the perfect layout.
All of your designs are responsive, which means they’ll look great on all devices. And you also get settings that let you change up how your design looks on specific devices.
But you can use Elementor for more than just designing posts and pages…
If you upgrade to Elementor Pro, you’ll also be able to use the same visual, drag-and-drop interface to design:
- Your entire theme, including headers, footers, and content templates.
- WooCommerce stores, including single products and shop pages.
- Popups, which you can display anywhere on your site.
How the Elementor Interface Works
In this section of our Elementor review, I just want to give you a basic idea of how the Elementor interface works. This will give you some context in the next section, where I’ll single out some of the most unique features in Elementor.
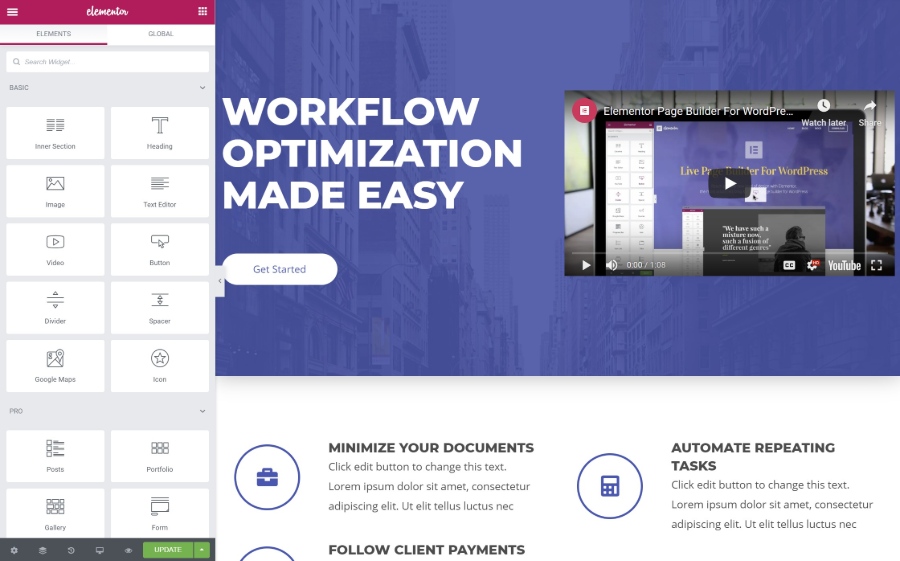
When you open the Elementor editor, you’ll see a visual preview of your design on the right and a sidebar on the left:
- Visual preview – this is where you create your layout. You can drag-and-drop content elements around as needed.
- Sidebar – this is where you can add new elements, customize the existing elements on your page, and access other Elementor settings.

To add a new content element (called a widget), you can just drag it from the sidebar onto the live preview of your design. You can also use drag-and-drop to move elements around on your design. And if you want to edit text, you can just click on the visual preview and start typing.
To arrange your widgets, you get two layout blocks:
- Sections – this is basically a row.
- Columns – columns divide a section into different vertical sections
You’ll place your widgets inside sections and columns.
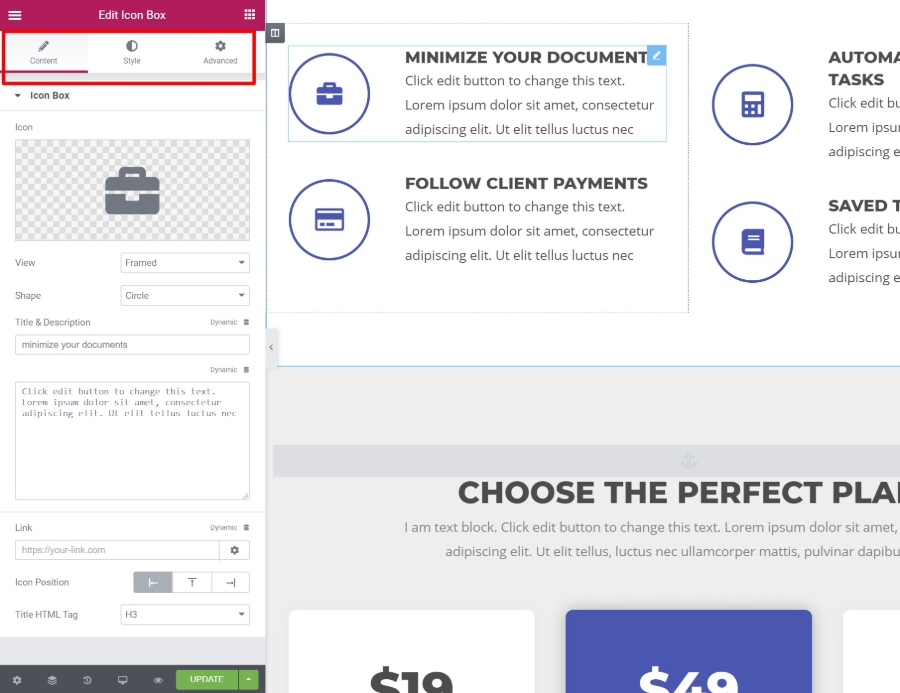
If you click on a widget, section, or column, that will open its settings in the sidebar. This is where you can control design, spacing, content, etc.
The settings are divided into three tabs:

So that’s your rapid-fire guide to the Elementor interface. Now, let’s dig into some specific features to finish out our Elementor review…
10 Features That Make Elementor Stand Out From the Competition
While I find Elementor’s interface to be smooth and glitch-free, there are a lot of visual, drag-and-drop WordPress page builder plugins, so I don’t think that’s what really makes Elementor stand out.
However, there are a lot of areas where Elementor goes beyond the competition, which is why it’s grown to be used on over three million WordPress sites.
Let’s go through those standout features…
1. Build Custom Designs With Some of the Most Detailed Style Options
Put simply, Elementor gives you more style and design settings than most other WordPress page builders.
You can, of course, make basic tweaks like colors, fonts, spacing, etc.
But then Elementor gives you tons of advanced options, especially with Elementor Pro. For example:
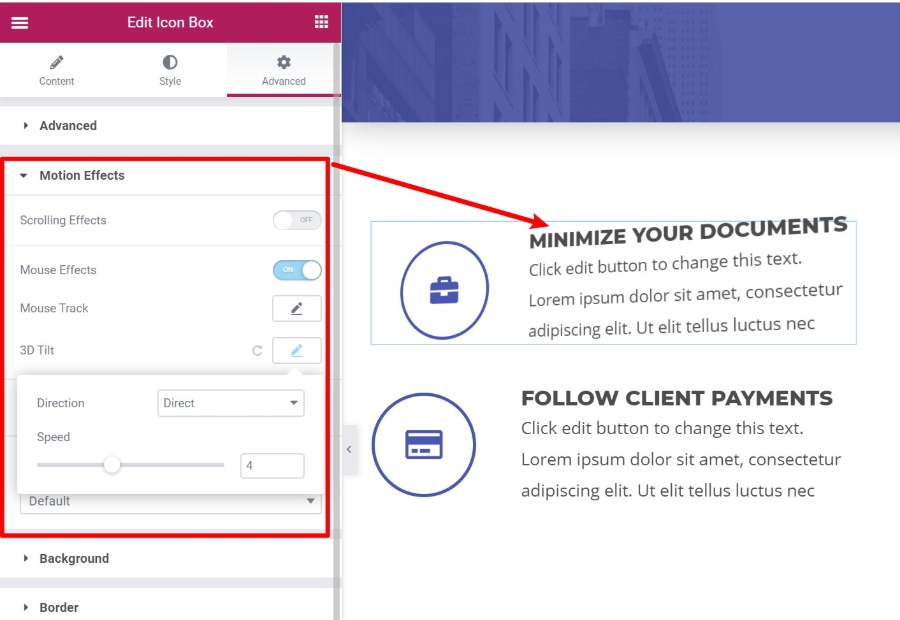
- Motion Effects – create eye-catching animations, like mouse tracking or 3D tilt. You can also implement scrolling effects, like parallax scroll or rotations.
- Custom Positioning – position elements anywhere on the page – you’re no longer constrained by your sections/columns layouts.
- Shape Dividers – create neat shape dividers to break up sections.
If the built-in settings aren’t enough, Elementor Pro also lets you add custom CSS directly to individual elements.

In the example above, the Minimize Your Documents box will literally “tilt” as a user moves their mouse around it. It’s super cool and lets you build some really unique and interactive designs.
2. Choose from Tons of Content Elements (Widgets)
Beyond the design settings, you also just plain get a lot of options when it comes to the content elements you can use, especially with Elementor Pro.
With Elementor Pro, you’ll get access to 60+ widgets, covering everything from social icons to pricing tables, login forms, other forms, sliders, post grids, and more.
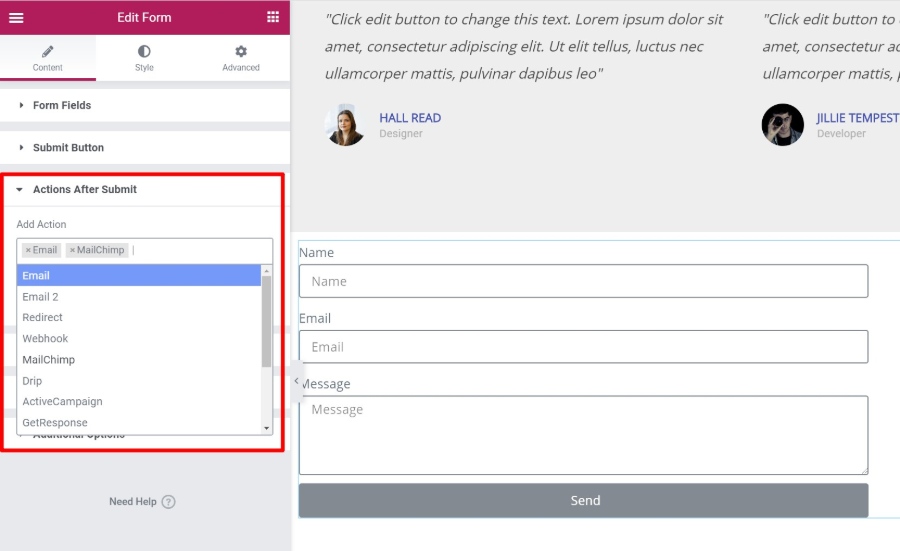
One of the most versatile widgets is the Form widget, which can completely replace a contact form plugin.
It lets you build your own custom forms with any number of fields. But where it’s really powerful is in its integrations. You can connect your forms to:
- Zapier
- A number of popular email marketing services
- Slack or Discord to get notifications in your chat

3. Save Time With Convenient Editor Features
Most WordPress page builders offer visual, drag-and-drop interfaces, but most of them are not as convenient as Elementor.
See, Elementor includes some unique features that will help you build your pages faster.
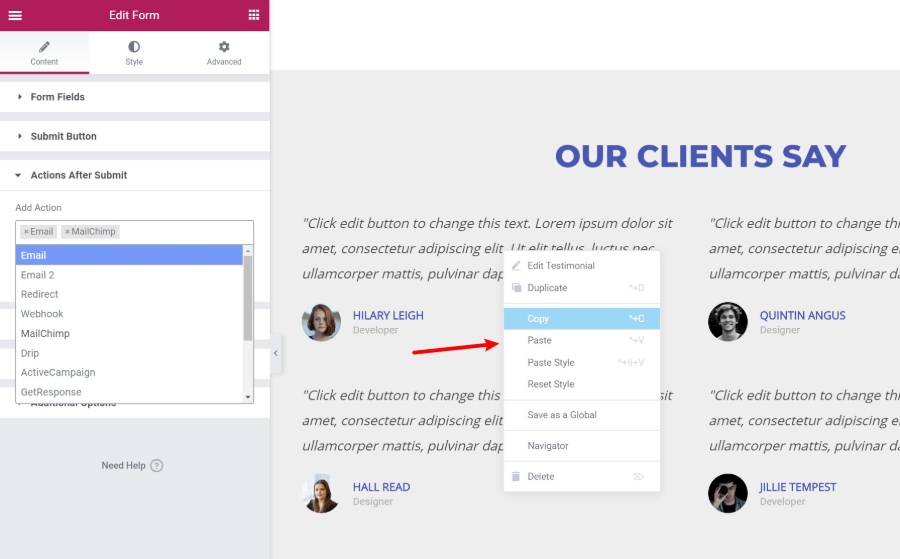
First, there’s right-click support, which very few page builders offer. You can right-click on any element to duplicate it or copy and paste styles between different elements:

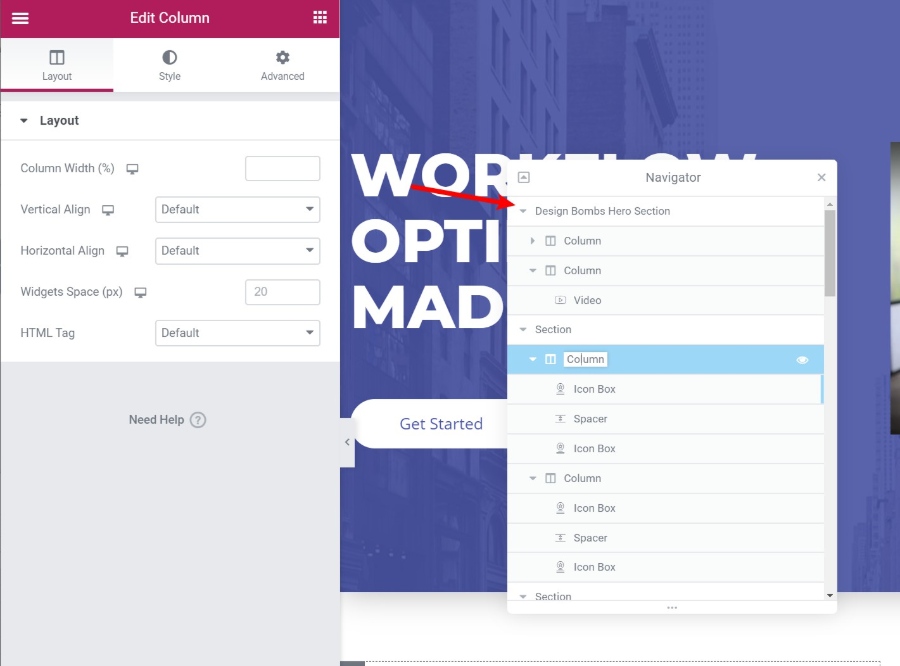
There’s also a Navigator tool that helps you quickly move between elements on your page. You can even rename elements so that you can find them faster:

This is super helpful when you’re working with complex designs.
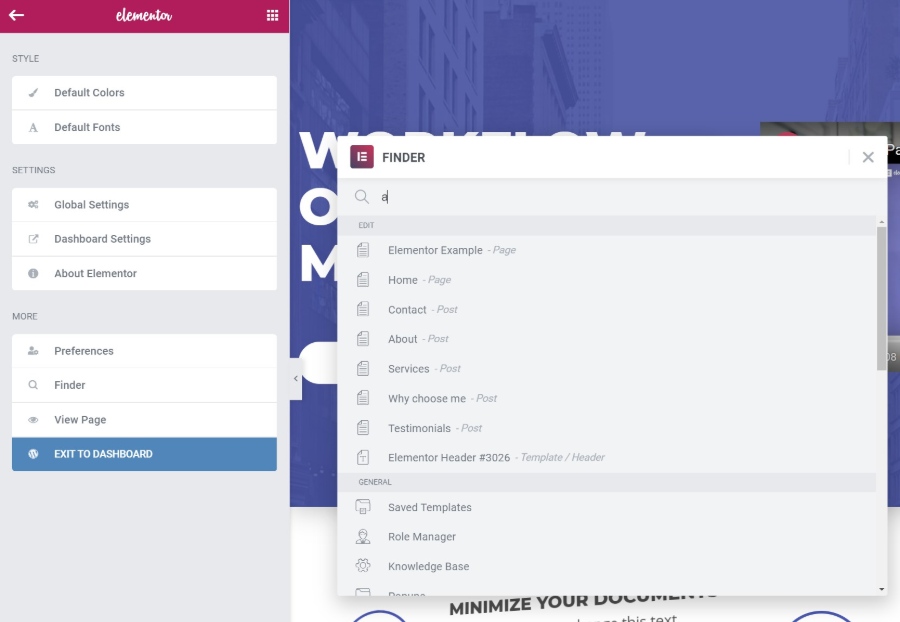
Finally, if you’re building an entire site with Elementor, the built-in Finder tool makes it easy to quickly jump between all your separate Elementor designs and templates without leaving the Elementor interface:

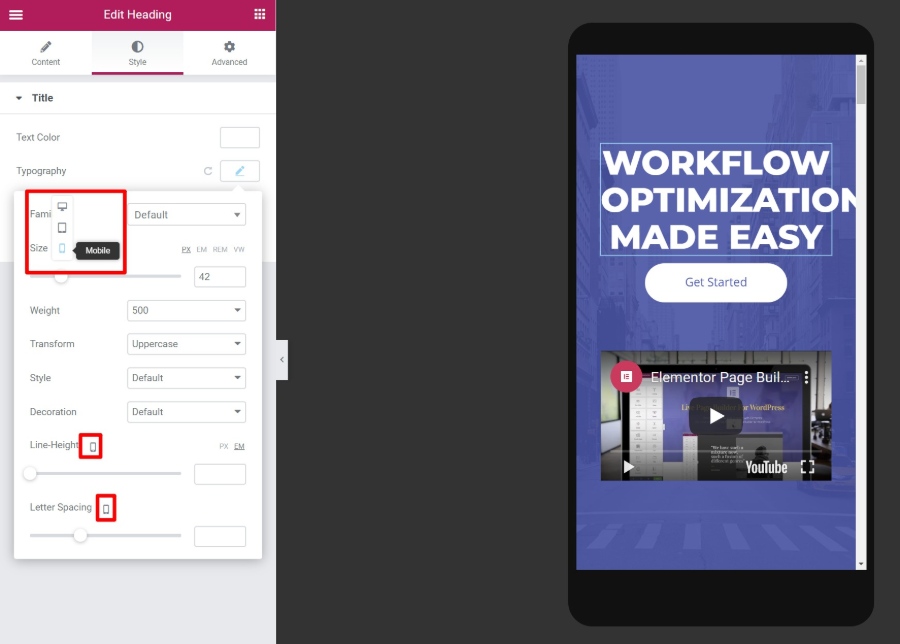
4. Control the Responsive Design of Your Content
Nowadays, more people browse the Internet on mobile devices than desktops, so it’s important that your designs look great no matter how people are browsing.
First – all of your Elementor designs are responsive by default, so you don’t need to worry about that.
But if you want more control over how the responsive design works, Elementor gives you detailed controls that let you apply different settings based on a user’s device. You also get handy preview tools to see how your design looks on different devices:

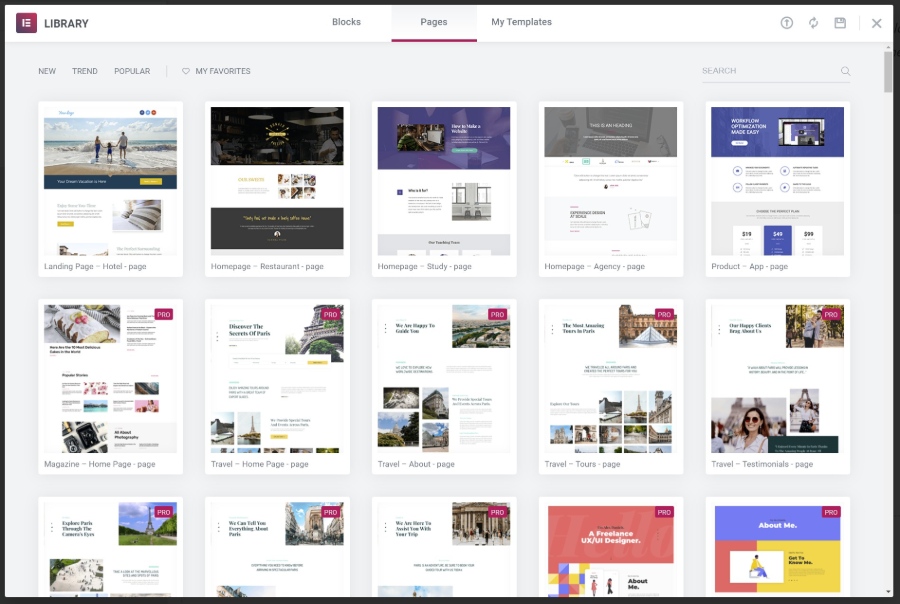
5. Import Pre-Made Templates to Save Time
Sometimes, you might not want to build a design from scratch. To save you time, Elementor comes with hundreds of importable templates. The templates are divided into two categories:
- Page Templates – finished, ready to go designs. All you need to do is edit the content.
- Block Templates – templates for specific sections of a page. You can mix-and-match them to create cohesive designs.

6. Create Global Widgets to Reuse on Multiple Pages
If you need to reuse the same design across multiple pages, like an opt-in form template, you can save it as a global widget.
The neat thing about a global widget is that, as soon as you update it once, that change will automatically apply at all the locations where you used the global widget.
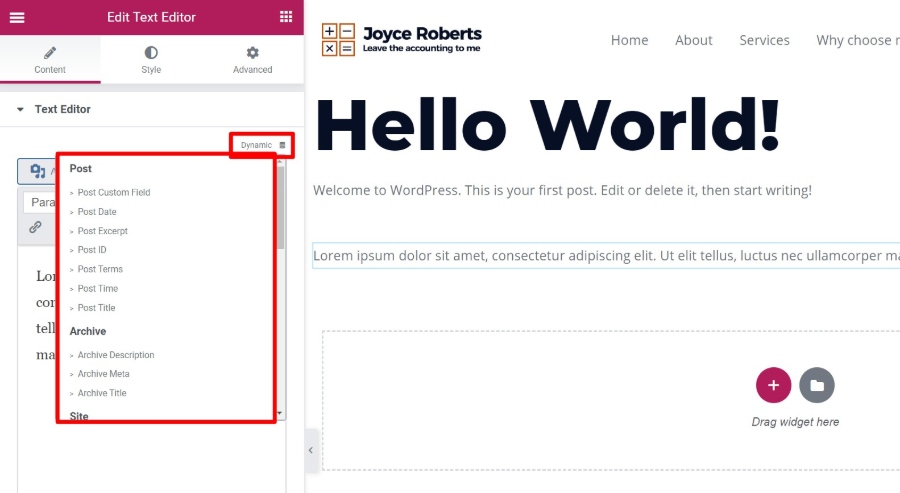
7. Design Your Entire Theme With Drag-and-Drop (Including Dynamic Content)
Now, let’s take our Elementor review into some of the features in Elementor Pro that take Elementor from just a page builder to a full theme builder.
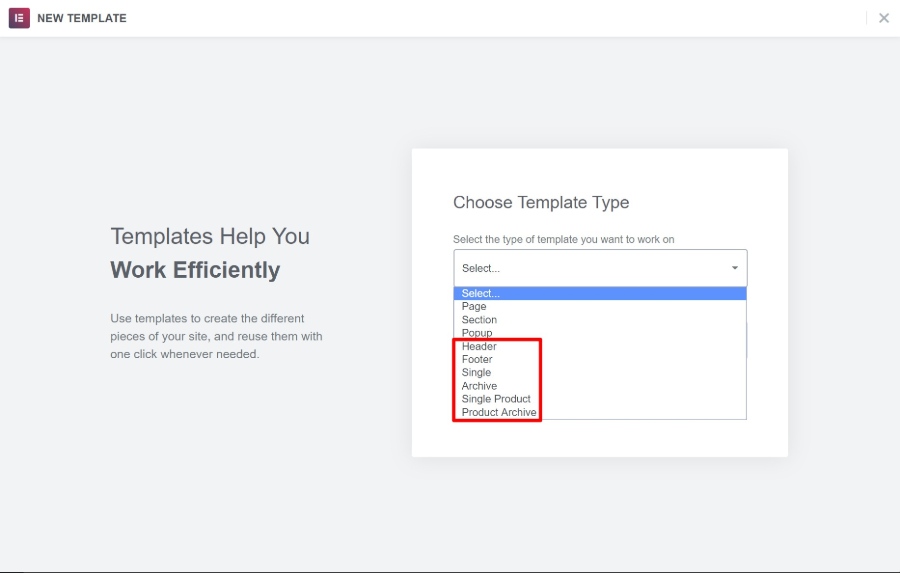
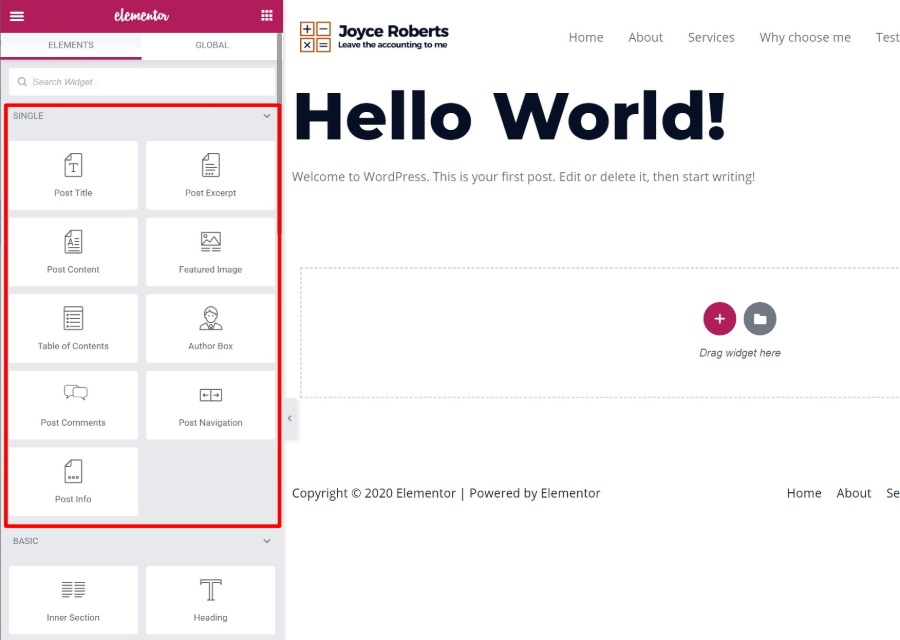
First, there’s Elementor Theme Builder itself. With Theme Builder, you can design your entire theme including:
- Headers
- Footers
- Archive templates
- Single post templates

Essentially, this completely eliminates the need for a “traditional” WordPress theme. The Elementor team even created their own lightweight theme called Hello that’s designed to provide the bare minimum necessary so that you can build everything else with Elementor Theme Builder.
When you open Theme Builder, you’ll get the same familiar Elementor interface, plus some dedicated widgets for whatever type of template you’re building:

Another powerful feature that ties with Theme Builder is Elementor’s Dynamic content option. With this feature, you can dynamically populate a widget’s content with content from custom fields that you’ve added with ACF, Pods, or Toolset:

This helps you really harness WordPress’ power as a full CMS.
For example, you could create a custom post type with custom fields and then use Elementor to design the template for all that information – no code required.
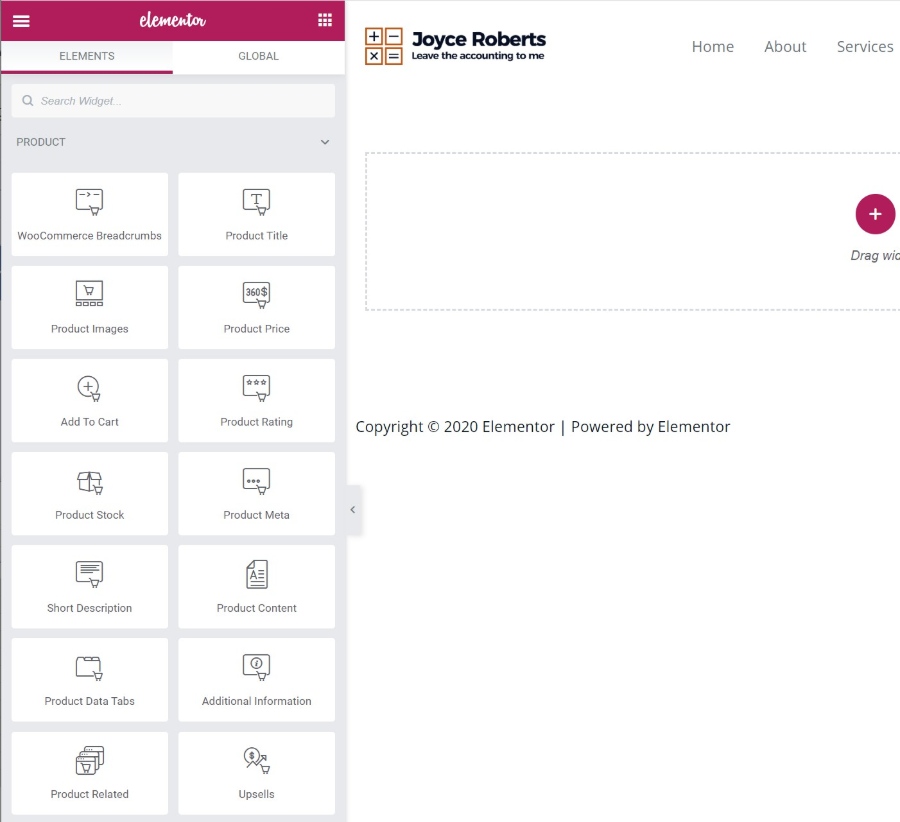
8. Design Your Entire WooCommerce Store With Drag-and-Drop
If you’re using WooCommerce, you can apply the same concept to your single product and shop pages with dedicated widgets for WooCommerce content.
You’ll get dedicated widgets for everything from product titles to prices, add to cart buttons, upsells, and more:

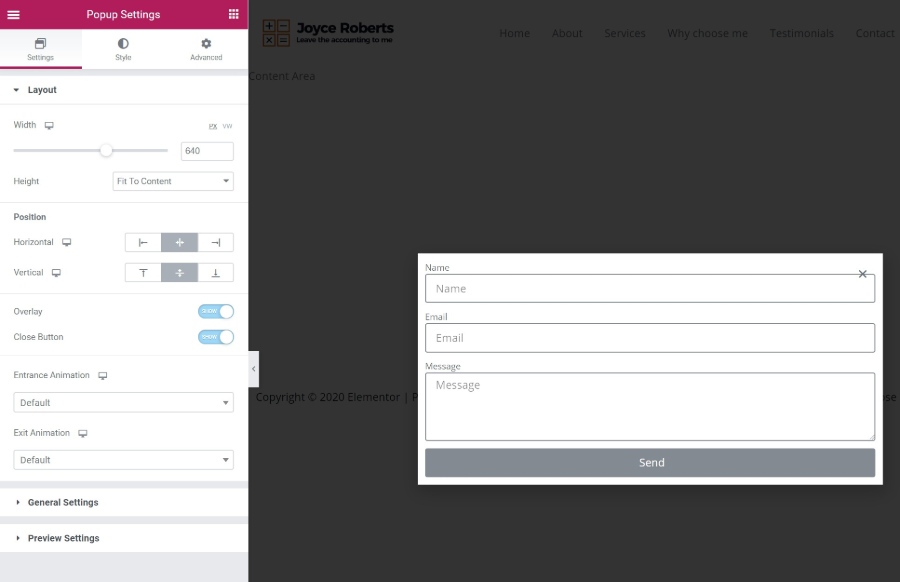
9. Build Flexible Popups Using the Full Elementor Interface
If posts, pages, theme templates, and WooCommerce shops weren’t enough for you, Elementor has one more trick up its sleeves:
Popups.
Yes, you can use the same Elementor interface to build all sorts of popups and display them anywhere on your site.
The neat thing here is that you can use the full array of Elementor widgets in your popups, so you could create:
- Email opt-in popups with the Form widget and connect them directly to your email marketing service.
- Login popups using the Login widget.
- Social share button popups using the Share Buttons widget.
The possibilities are pretty much endless!

You can also position your popups in different spots to create:
- “Regular” popups
- Notification bars
- Screen fillers etc.
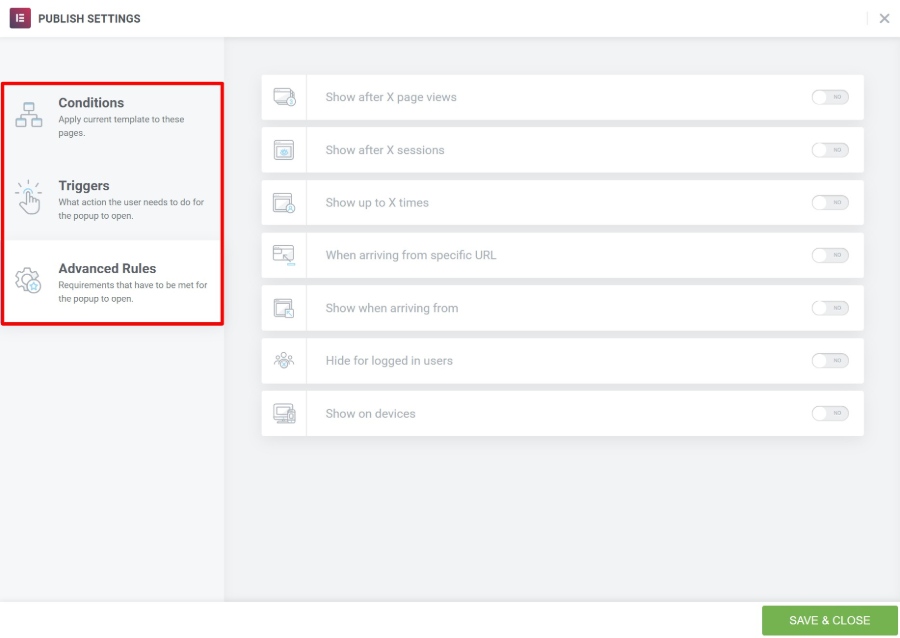
When you publish your popup, you’ll get options to target it to specific content/users and control how to trigger popups:

10. Extend Elementor with a Huge Third-Party Marketplace
Since its release, the developers behind Elementor have focused on making it easy for other developers to extend Elementor. This, combined with Elementor’s popularity, has led to a huge collection of third-party extensions that can help you further extend Elementor.
You can find tons of free and premium Elementor extensions to add new:
- Widgets
- Templates
- Functionality
This makes it super easy to find a widget, template, etc. for whatever you want to build.
If you search at WordPress.org, you’ll find hundreds of free extensions, plus there are lots of premium options as well.
Elementor Pros and Cons
Pros
- The best drag-and-drop page builder plugin for WordPress
- 40+ free widgets and 150+ free templates
- Many 3rd party widgets and templates available for free
- Small learning curve. Hundreds of free tutorials on YouTube
- Thriving community on Facebook. Easy to find answeries to any query
- Build a complete website using the Pro version
- Popup builder included in the Pro version
- The cloud hosting plan is good value for money
Cons
- You can get locked in and might need to recreate many pages if you decide to uninstall Elementor
- Email support is not the fastest way to troubleshoot issues
Who Can Benefit from Elementor? Free or Pro?
I think almost any WordPress user can benefit from Elementor, but your specific needs will dictate whether you can use just the free version at WordPress.org or if you should upgrade to Elementor Pro.
First off, Elementor offers one of the most generous free versions of any page builder, so you shouldn’t automatically feel like you need to bust out your wallet and upgrade to Elementor Pro.
If you just want to:
- Add some flair to your blog posts and core pages.
- Build some basic landing pages.
Then I think the free version can totally meet your needs.
However, if you plan to:
- Build entire sites with Elementor.
- Use Elementor for marketing.
- Build really custom-looking designs.
Then, you’ll definitely want to upgrade to Elementor Pro because you’ll get access to:
- Theme Builder to design your entire theme with Elementor.
- Marketing elements, like the Form widget (and integrations), popups, more landing page templates, etc.
- More design options, like advanced animations, custom positioning, custom CSS for individual widgets, and more.
Elementor Pro starts at just $49 for access to all of the Pro features, including Theme Builder and Popup Builder, so it offers a ton of value.
Over time, the Elementor team has released new features like Theme Builder and Popup Builder without raising the price, so you’re definitely going to get your money’s worth.
Elementor FAQ
1. What do I need to use Elementor?
Elementor is a WordPress plugin, so you’ll obviously need a working WordPress website where you can install plugins (either self-hosted WordPress or the WordPress.com Business plan and above).
Beyond that, Elementor recommends the following server requirements:
- PHP 7+
- MySQL 5.6+
- WordPress memory limit of at least 128 MB, ideally 256 MB
Most quality WordPress hosts should easily meet these minimum requirements.
2. Can I use Elementor with any theme?
Yes! You can use Elementor with absolutely any WordPress theme.
Some themes offer a better Elementor experience than others, though. For example, Astra and GeneratePress provide page-level settings that help you control the canvas for your Elementor designs.
3. What’s the difference between Elementor (free) and Elementor Pro?
The core Elementor plugin is available for free at WordPress.org. It gives you access to the core visual, drag-and-drop editor and a limited selection of widgets and templates.
Elementor Pro is an official add-on plugin from the developer that works alongside that core plugin. It adds new:
- Widgets
- Style options
- Templates
- Functionality, like the Theme Builder and Popup Builder
While the free version is totally functional, I would recommend upgrading to Elementor Pro for the best experience.
4. Do I need to know HTML/CSS to use Elementor?
No! The whole purpose of Elementor is that anyone can build beautiful pages using the visual, drag-and-drop editor.
If you do know your way around CSS, Elementor does provide lots of helpful tools to use your own custom CSS. However, you definitely do not need to know CSS just to use Elementor.
5. Will my Elementor designs work on smartphones and tablets?
Yes! Anything that you design with Elementor is responsive automatically, which means that it will look great on any device.
As I detailed above, Elementor also provides you with plenty of tools to further control how your design appears on different devices if you wish.
6. Do I need a WordPress theme if I use Elementor Theme Builder?
Sort of! Every WordPress site needs to have a theme installed, but if you use Elementor Pro Theme Builder you can completely bypass the theme that you have installed so that only your Elementor designs appear.
If you’re going to use Elementor Theme Builder to design your entire site, I’d recommend using the official (and free) Elementor Hello theme, which basically provides the bare minimum needed to satisfy the requirement that every WordPress site needs to have an active theme.
7. Does Elementor Popup Builder only work with Elementor designs?
No! You can display the popups that you create with Elementor Pro Popup Builder anywhere on your WordPress site, even on content that you create with the regular WordPress editor or another plugin.
Final Thoughts on Our Elementor Review
Elementor is popular for a reason – it’s definitely one of the best WordPress page builders.
It nails the basics that all visual page builders offer, but then it builds on those core features with helpful interface elements like right-click, tons of design options, and advanced features like Theme Builder and Popup Builder.
If you want to test it out, play around with the free version at WordPress.org. Then, upgrade to Elementor Pro to take advantage of everything that Elementor has to offer.
Do you have any questions about our Elementor review that could help you make your decision? Leave a comment and we’ll try to help you decide!
